Definition and Usage The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Default value normal Inherited no Animatable yesCan I use provides uptodate browser support tables for support of frontend web technologies on desktop and mobile web browsersColumngap a length, percentage or calc ();

Learn Css Grid Dev Community
Column gap mdn
Column gap mdn-Ces exemples, n'hésitez pas àColumngap as specified, with <length>s made absolute, and normal computing to zero except on multicolumn elements Animation type as each of the properties of the shorthand rowgap a length, percentage or calc ();




Xiaobaixue Css Grid Layout 1 Programmer Sought
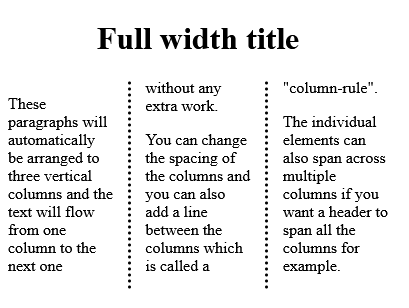
With just a few CSS rules, you can create a printinspired layout that has the flexibility of the web It's like taking a newspaper, but as the paper gets smaller, the columns will adjust and balance automatically allowing the content to flow naturally intro { columns 300px 2;In fact, columngap effectively replaces gridcolumngapBy dropping the gridprefix, it's a lot more clear that we can control gaps in more situations than CSS Grid Yeah, it's a bit of a headache if you've already been working with gridcolumngapColumngap permet de définir l'espace entre les colonnes d'un élément Le code source de cet exemple interactif est disponible dans un dépôt GitHub Si vous souhaitez contribuez à
Browser Support Firefox does not support this columnspan, but there are interesting workarounds Here's the support for Multicolumn layout in general thoughDocumentation for ProgressBar in the React Spectrum package Accessibility # Depending on the visualization being used (ie depending on the showValueLabel prop), a label, arialabel, or arialabelledby prop is required If using the over background variant, ensure the background offers enough contrast for the ProgressBar to be legible and meets color contrast guidelinesSpecifies how the element is justified inside a flex or grid container See MDN order Responsive <
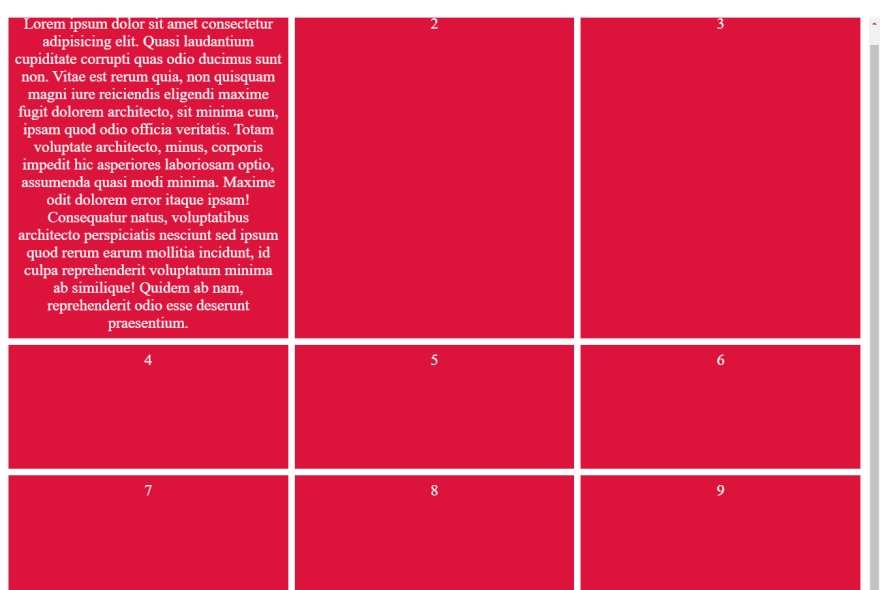
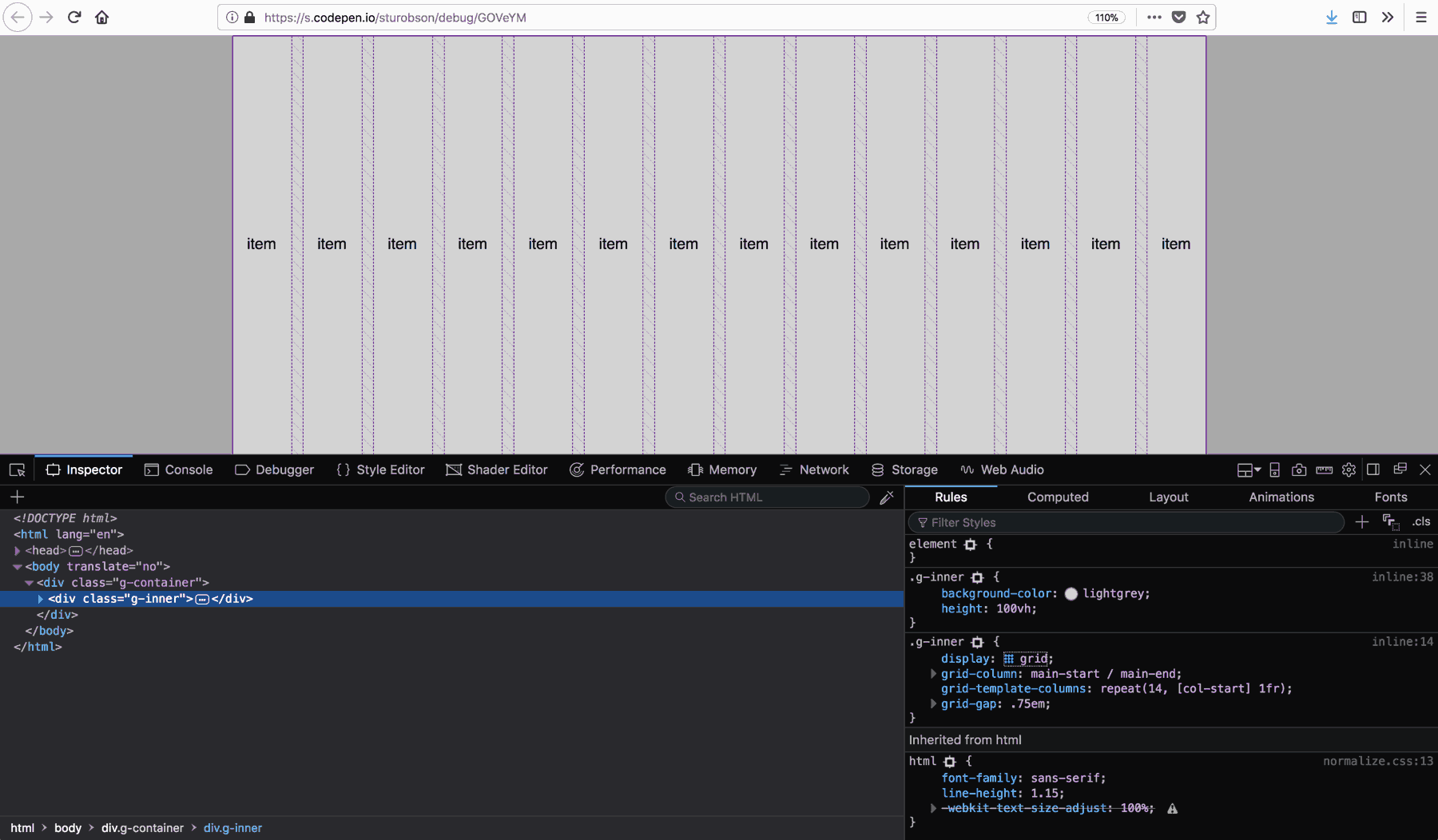
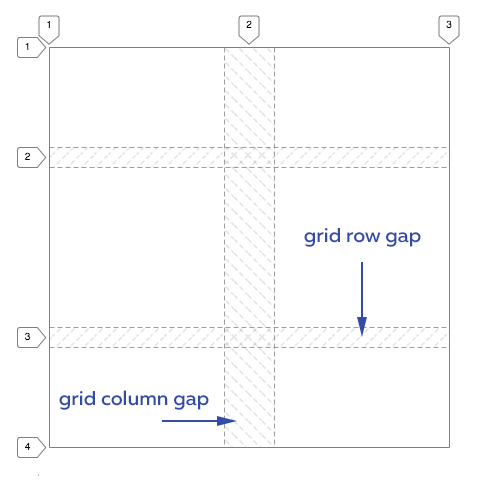
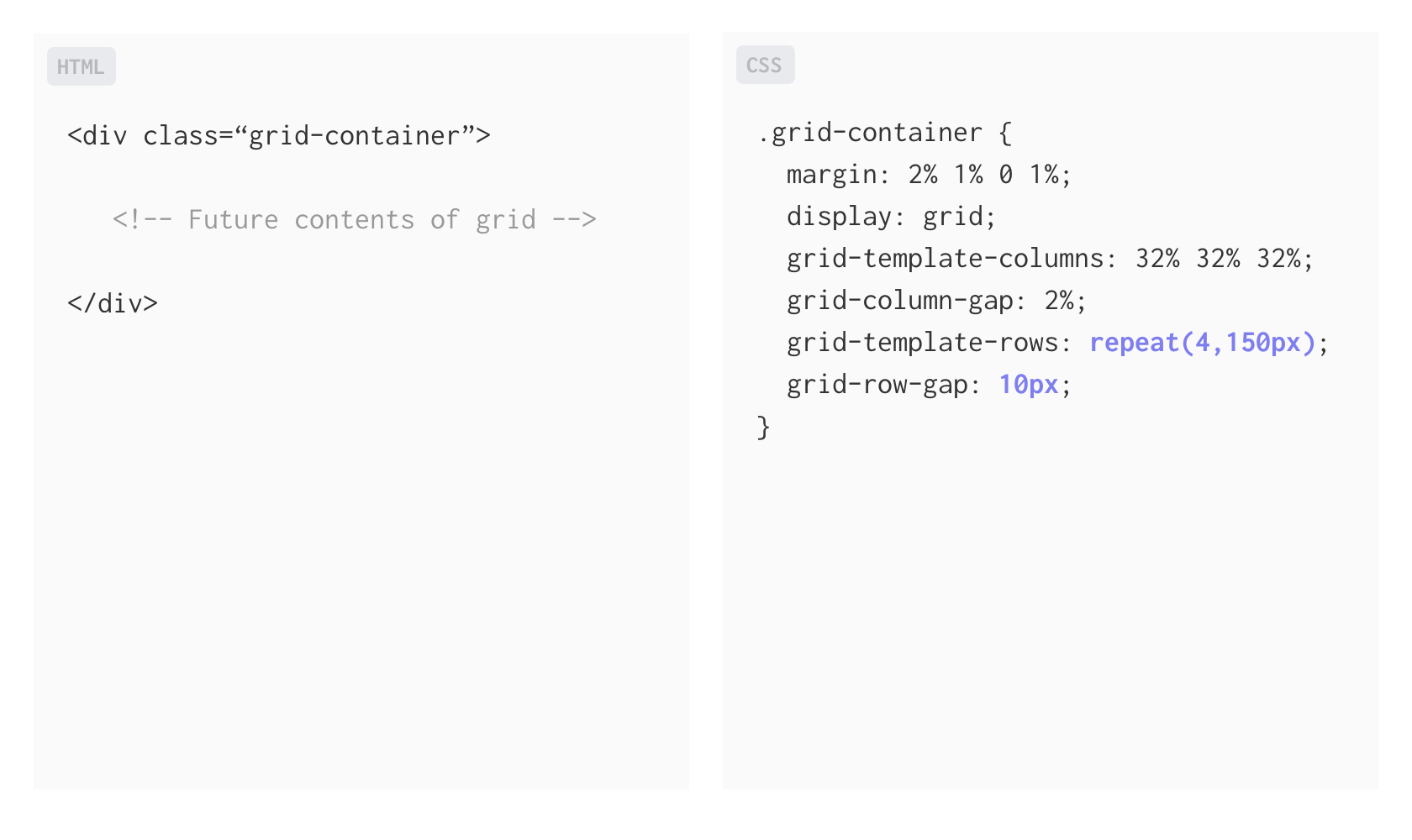
Inspect the grid above with your browser's developer tools Try changing the column width, or the row height Swap out the gridgap property with thegridcolumngap and gridrowgap properties and play around with different widths and heights Having a good set of developer tools when working with CSS Grid Layout is essentialEnvoyer une pull request !Columncount can be auto or an integer Use auto if you are also using columnwidth Think of it as a way of telling the browser, to let columnwidth take the lead The integer, also known as the number of columns, must be greater than or equal to 0 Unlike columnwidth this property will hold the number of columns regardless of the browser width




Spacing In Css Ahmad Shadeed




Grid
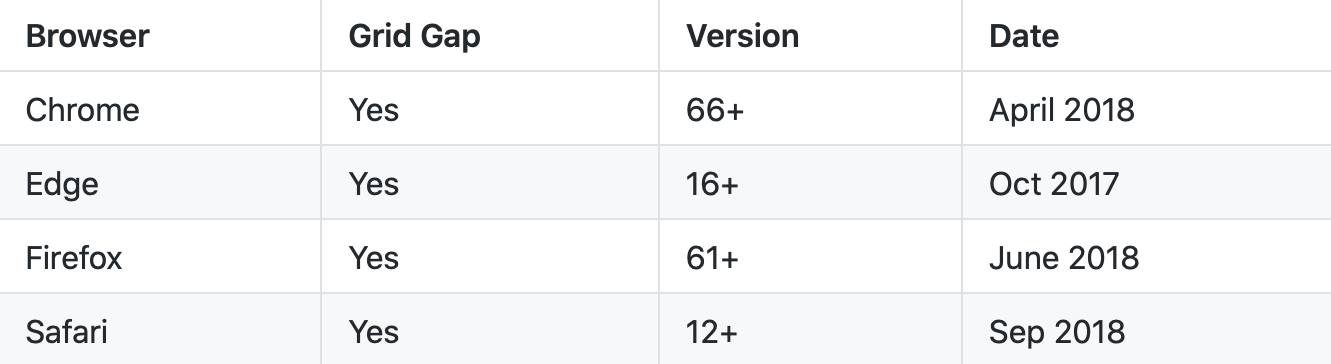
Test on a real browser See full reference on MDN Web Docs 1 Uses the nonstandard name gridcolumngap 2 Can be enabled by setting layoutcssgridenabled to true 3 Can be enabled with the Enable experimental Web Platform features flagMulticolumn layout columngap appears in multicolumn layouts to create gaps between column boxes, but note that rowgap has no effect since we're only working in columns gap can still be used in this context, but only the columngap will be applied As you can see in the next demo, although the gap property has a value of 2rem, it's only separating items horizontallySee the Pen html css common editor by w3resource (@w3resource) on CodePen Previous How to fills CSS columns?




Things I Ve Learned About Css Grid Layout Css Grid Layouts



Row Column Gap Applied To Multicolumn Flex And Grid Layouts Issue 39 Fyrd Caniuse Github
Next How to specify the width, style, and color of the rule between columns?2 You may use borderspacing as shown in the answer by pseudoAJ But the issue there is that you get a space on left/right of the table if you set a vertical borderspacing Hence a better option is to use border size For example, set borderleft 100px solid #FFF;Cloner https//githubcom/mdn/interactiveexamples et à




The Noob S Guide To Css Grid Logrocket Blog




Spacing In Css Ahmad Shadeed
— The layout order for the element within a flex or grid container See MDN gridArea Responsive <W 3 s c h o o l s C E R T I F I E D 2 0 2 1 Get started CODE GAME Play GameGridtemplatecolumns Defines the columns of a grid container You can specify the width of a column by using a keyword (like auto) or a length (like 10px ) The number of columns is determined by the number of values defined in the spaceseparated list




G R I D G A P Zonealarm Results




The Noob S Guide To Css Grid Logrocket Blog
Additional Resources MDN Docs;Using this tutorial, I tried making the same thing, but with gaps between the images So I simply changed the columngap property to 3px, but obviously, that only works horizontally Isการใช้ Gap ใน Flexbox และ CSS Grid Layout Flexbox และ CSS Grid Layout เป็นสองวัตถุดิบของ CSS ที่ช่วยรังสรรค์งานจัดหน้าเพจให้ดูดีมีชาติตระกูล ที่สำคัญคือช่วย




Break Inside Css Tricks




Learn Css Grid Dev Community
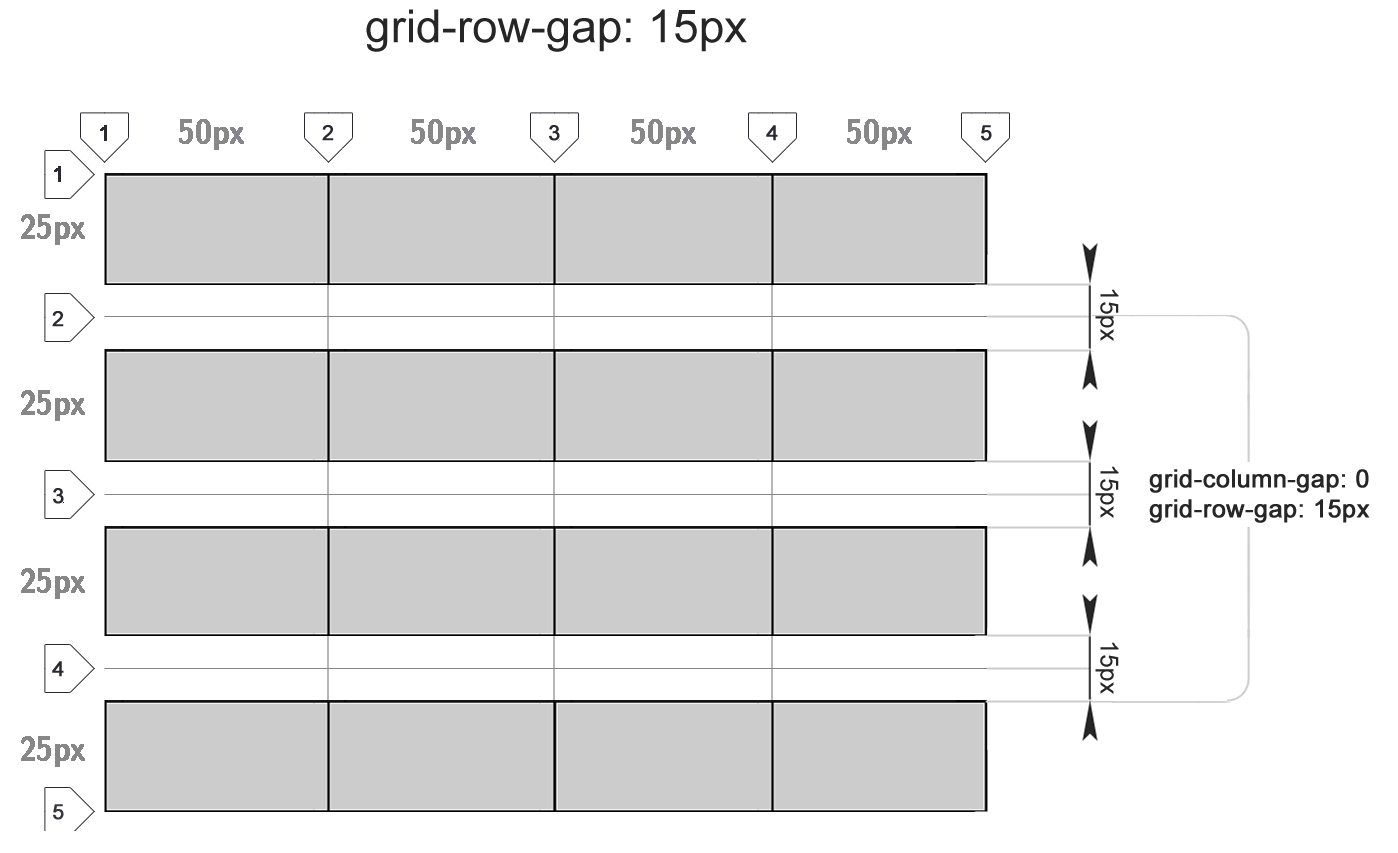
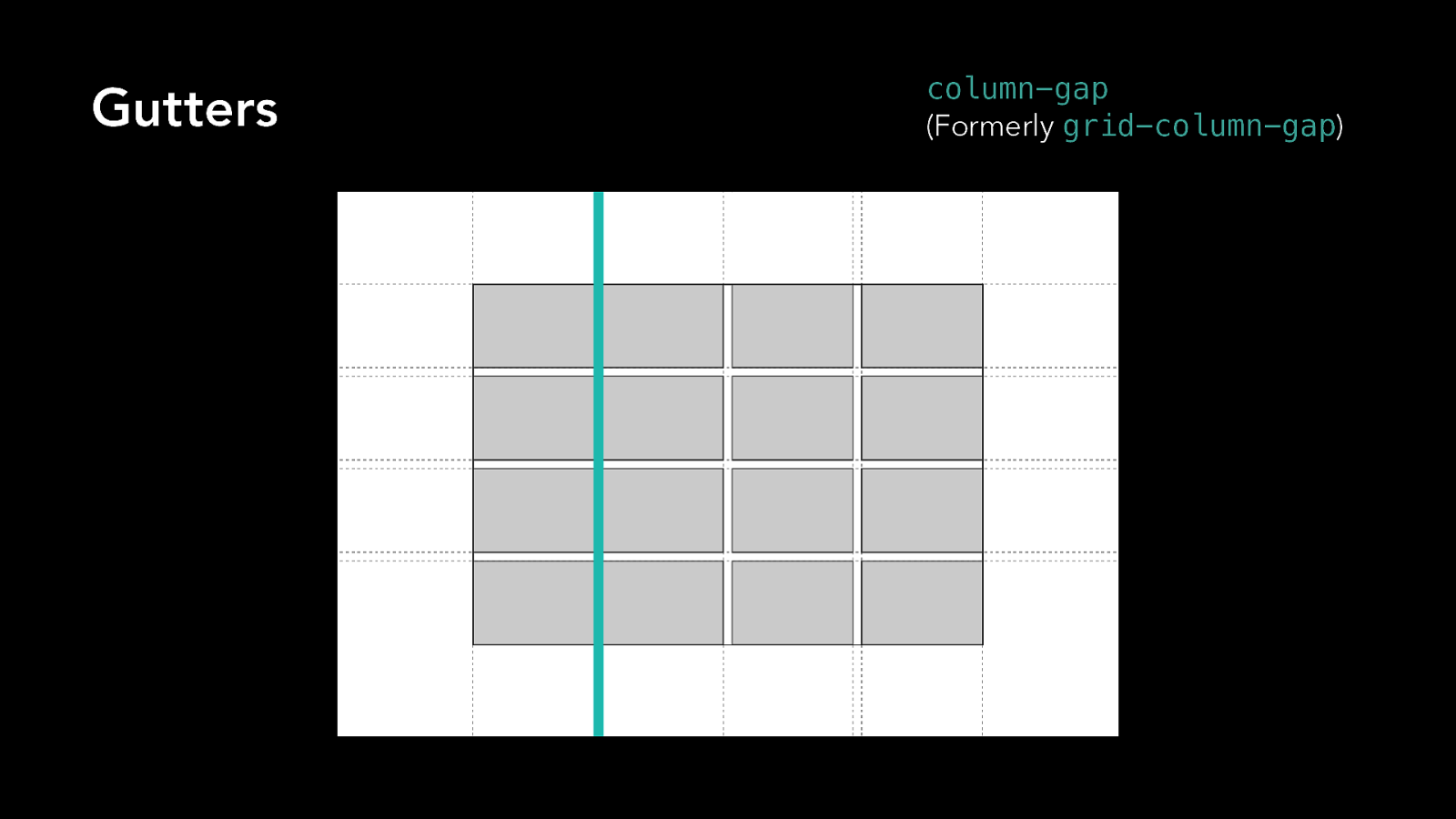
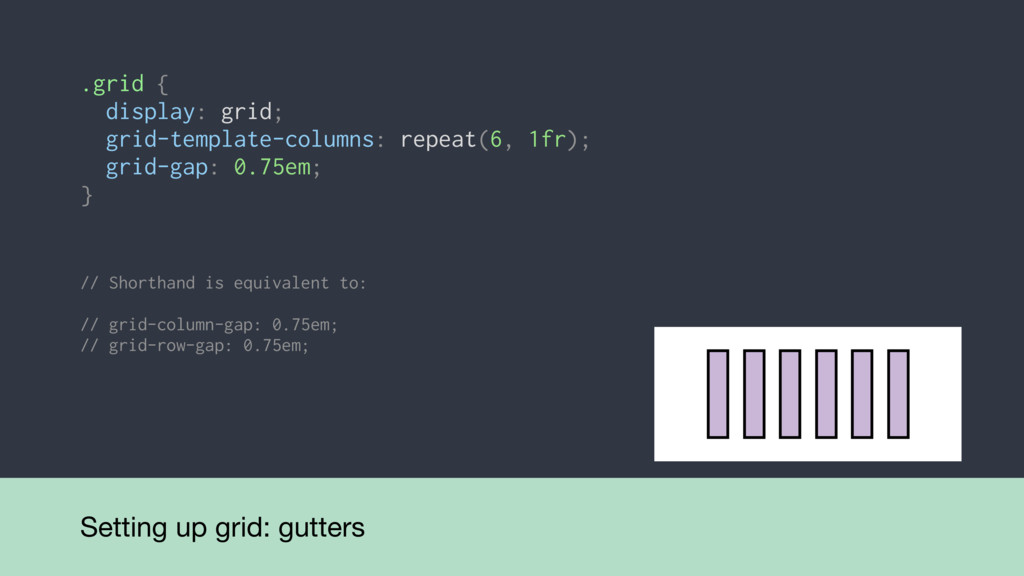
Or a percentage of the parent container width 034 I'll set grid column gap to pixels 037 And as you can see that creates a pixel gutter between the column tracks 042 Now let's set a gutter for the row tracks and the grid row, 048 add grid row, gap, let's set it to 15 pixels 053Can I use provides uptodate browser support tables for support of frontend web technologies on desktop and mobile web browsersCSS columngap The columngap property is used to specify the size of gaps between columns in a multicolumn layout Column gaps may result in reduction in column width depending on the available space and values given to the




Css Grid A Most Excellent Adventure




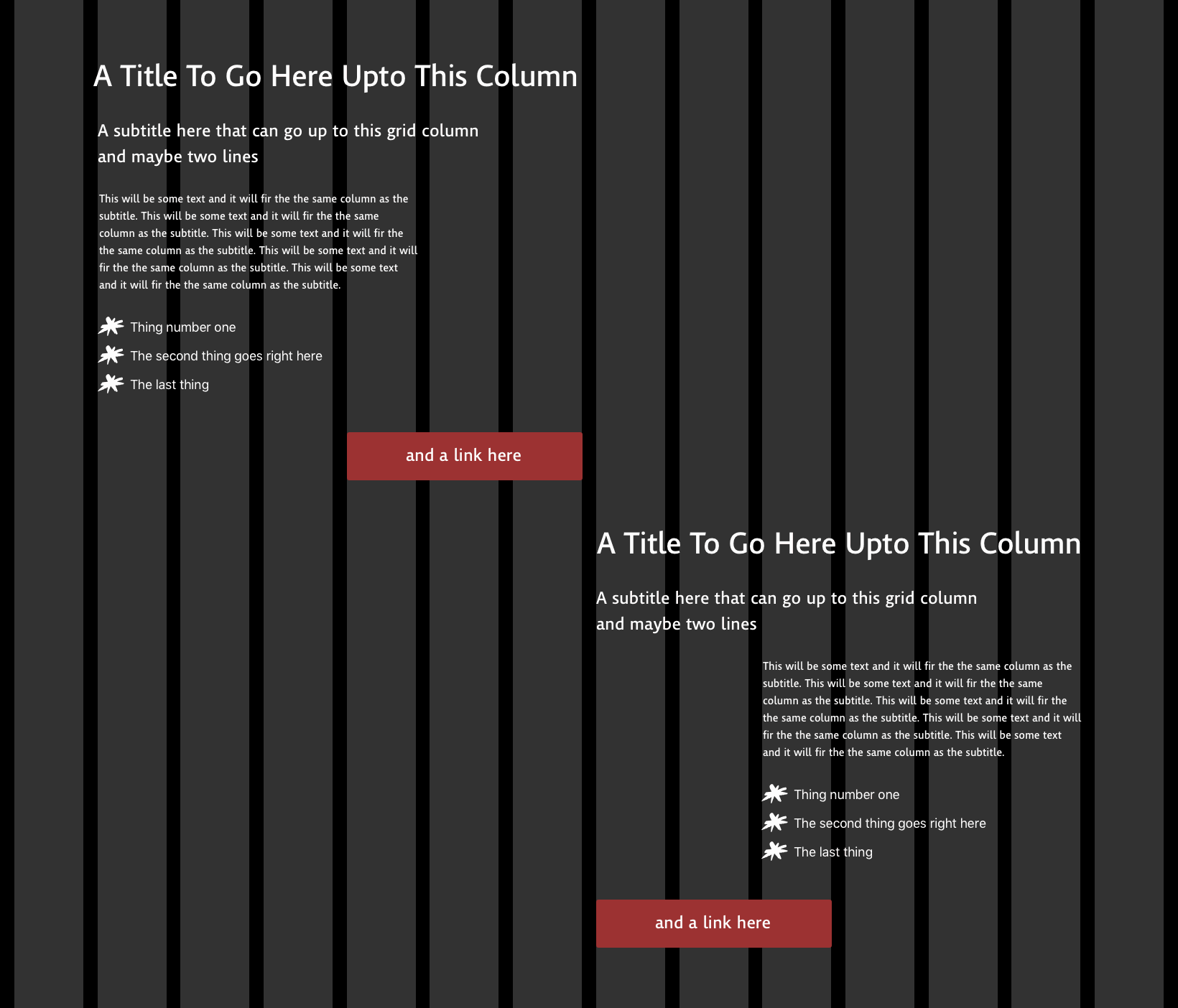
Design Systems And Css Grid 24 Ways
CSS3 columngap Property Topic CSS3 Properties Reference PrevNext Description The columngap CSS property specifies the gap between the columns in a multicolumn element If there is a columnrule between columns, it will appear in the middle of the gap The following table summarizes the usages context and the version history of this propertyColumngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layoutsElchi3 merged 1 commit into mdn master from kumarharsh master Merged fix(css) fix edge_mobile support table for gap, rowgap and columngap #2500




5 New Css Features You Can Test Right Now Laptrinhx




Spring Into Css Grid Hello I M Joni
The implicitycreated columns have an auto size gridautocolumns 100px;Usage This template must be used in conjunction with either { { Columncount }} or { { Columnwidth }} Insert these templates within a style tag of any blockstyle element { {columngap width}} The default value is 1em, which produces no changeContext If you're wondering why we have a columngap property when there's already a gridcolumngap one, you're not alone!




Simple Guide To Css Grid Dev Community




Css Grid Layout And Progressive Enhancement Css Cascading Style Sheets Mdn
Columngap Specifies the gap between the columns gap A shorthand property for the rowgap and the columngap properties grid A shorthand property for the gridtemplaterows, gridtemplatecolumns, gridtemplateareas, gridautorows, gridautocolumns, and the gridautoflow properties gridarea Either specifies a name for the grid item, or thisRemoves the gap 1 One 2 Two 3 ThreeThe gridgap property defines the size of the gap between the rows and columns in a grid layout, and is a shorthand property for the following properties gridrowgap gridcolumngap Note This property was renamed to gap in CSS3 Default value




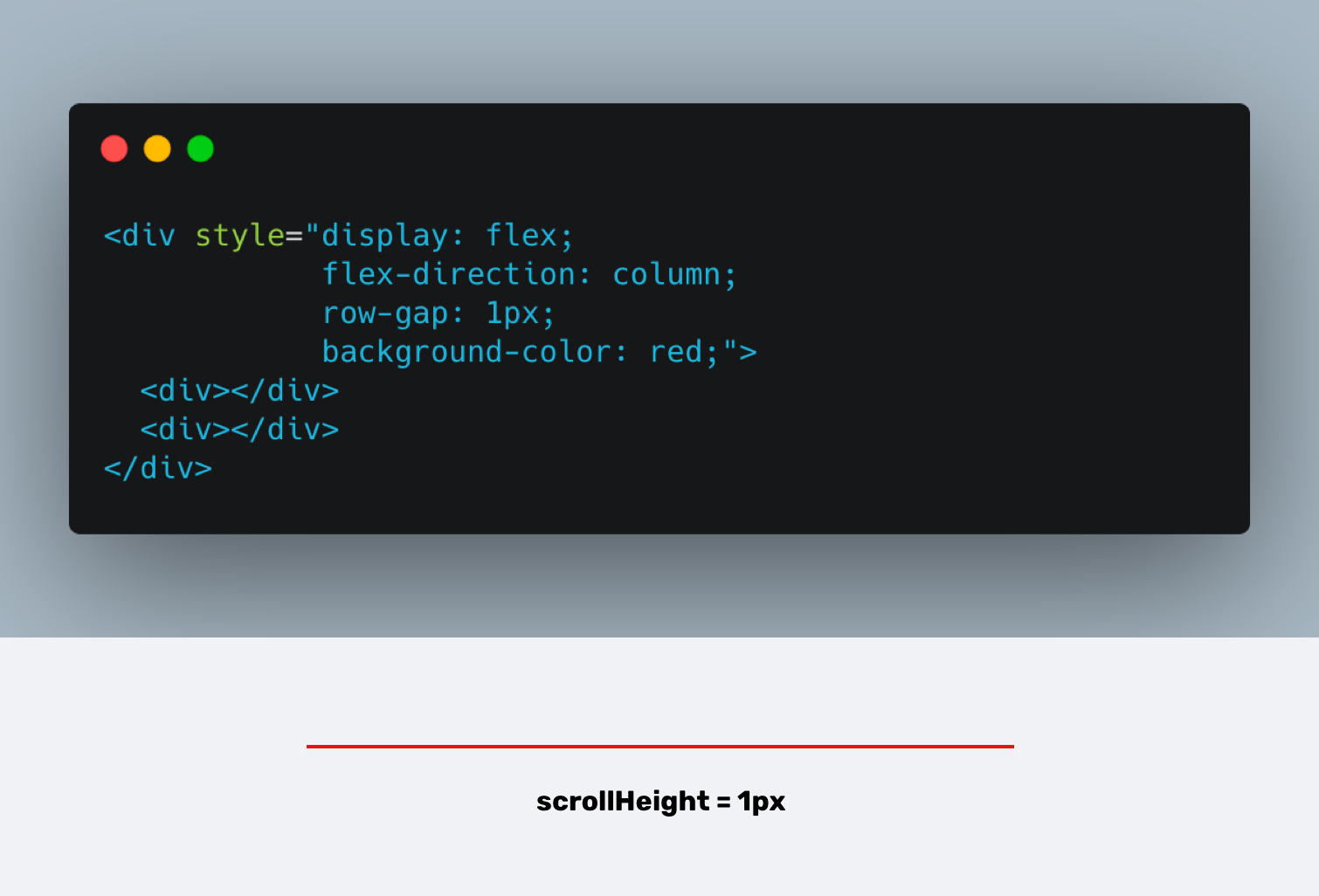
How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Xiaobaixue Css Grid Layout 1 Programmer Sought
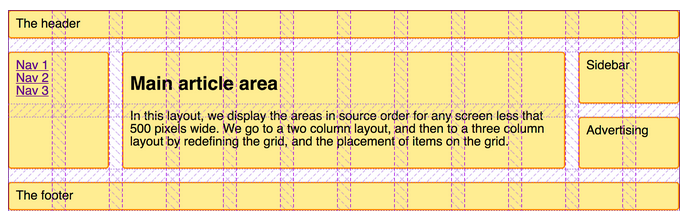
You can define both areas and rows and columns dimensions In this case, each set of areas have a row size attached to it The first row is 50px high, the second one is 0px high The sidebar column is 100px wide, while the main column's widthDie CSS Eigenschaft columngap bestimmt die Größe der Lücke zwischen den Spalten für Elemente, die als mehrspaltige Elemente dargestellt werdenCode examples that accompany the MDN CSS documentation mdn/cssexamples




How To Create A Grid In Html Css Simple Examples




How And When To Use Css Multi Column Layout Develop Paper
How to set column gap property to its default value?Aligncontent Defines how each line is aligned within a flexbox/grid container It only applies if flexwrap wrap is present, and if there are multiple lines of flexbox/grid items Each line will stretch to fill the remaining space In this case, the container is 300px high All boxes are 50px high, apart from the second one who is 100px highColumngap Defines the gap between the columns of the element The gap between the columns is set to the browser's default value, which usually is 1em You can use pixel values for the gap Note that the gap only appears between columns, and not on the exterior sides of the edge columns




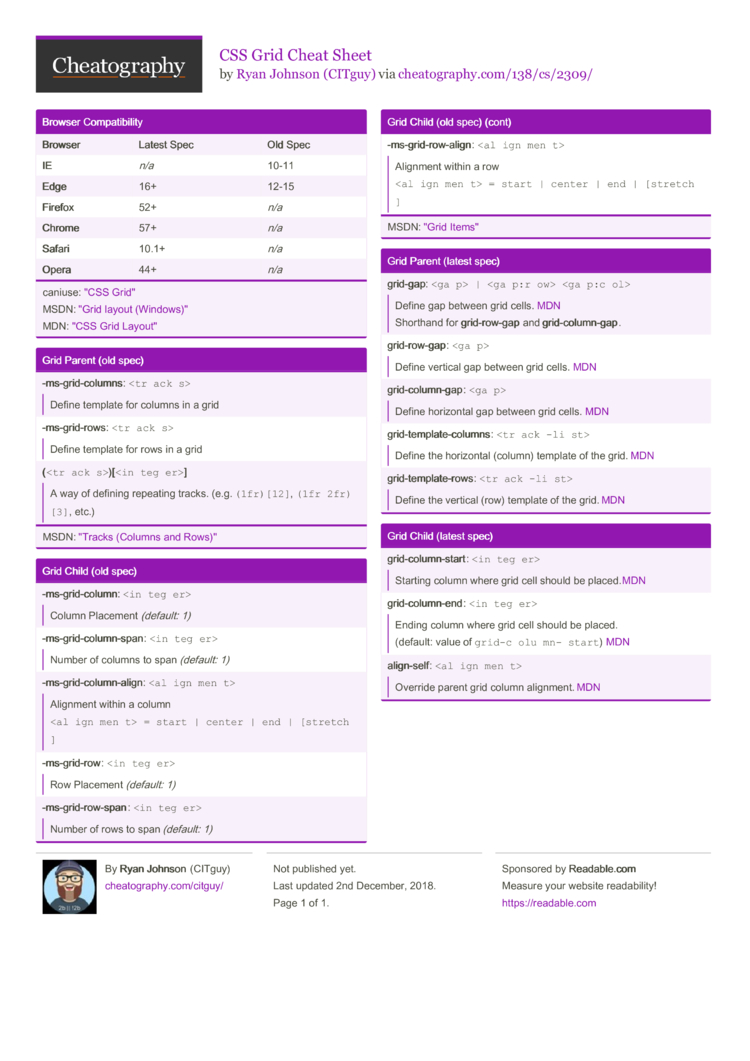
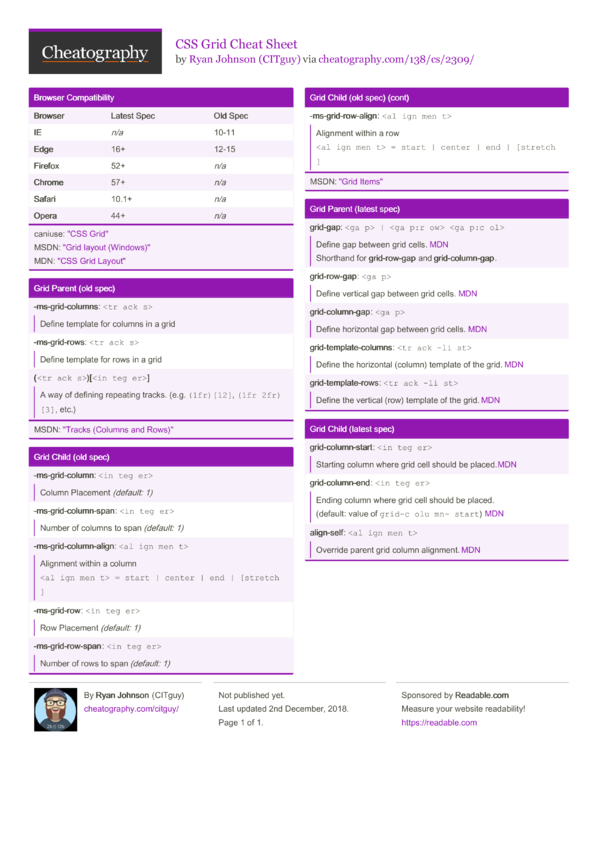
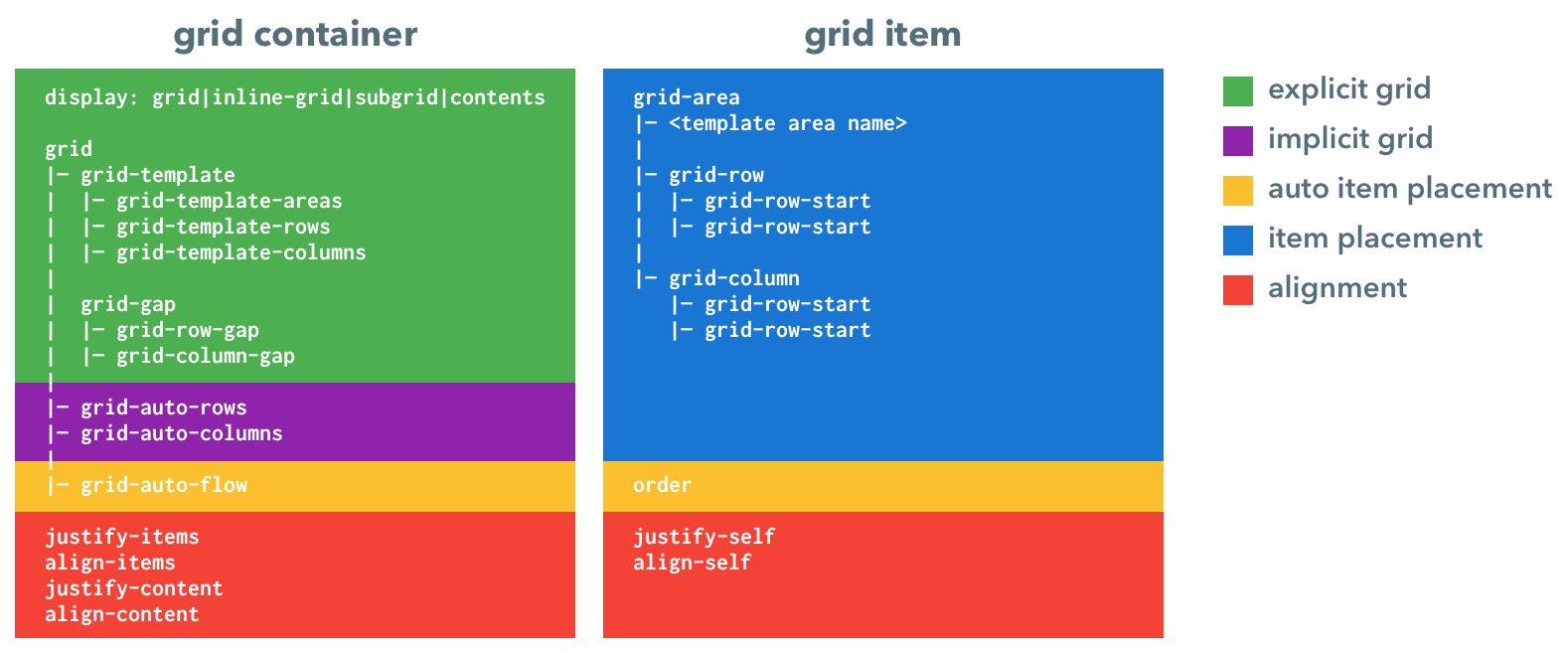
Css Grid Cheat Sheet By Citguy Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion




Spacing In Css Ahmad Shadeed
It's still not clear what you mean If the actual values in the IDENTITY column are not meaningful (not used as foreign keys by other tables), you can just do this DELETE FROM db1table SELECT col1, col2, col3 /* leave out the IDENTITY column */ INTO db1table FROM db2table ShareColumngap (gridcolumngap) columngap は CSS のプロパティで、要素の段または列の間の隙間 ( 溝) の寸法を設定します。 当初は 段組みレイアウト の一部でしたが、 columngap の定義は複数のレイアウト方法を含めるように拡張されました。 現在は ボックス配置 の中で定義され、段組みレイアウト、フレキシブルボックス、グリッドレイアウトで使用されることがあります5 Five 6 Six gridtemplate header header header 50px sidebar main main 0px / 100px auto;




12 Grid Layout Programmer Sought




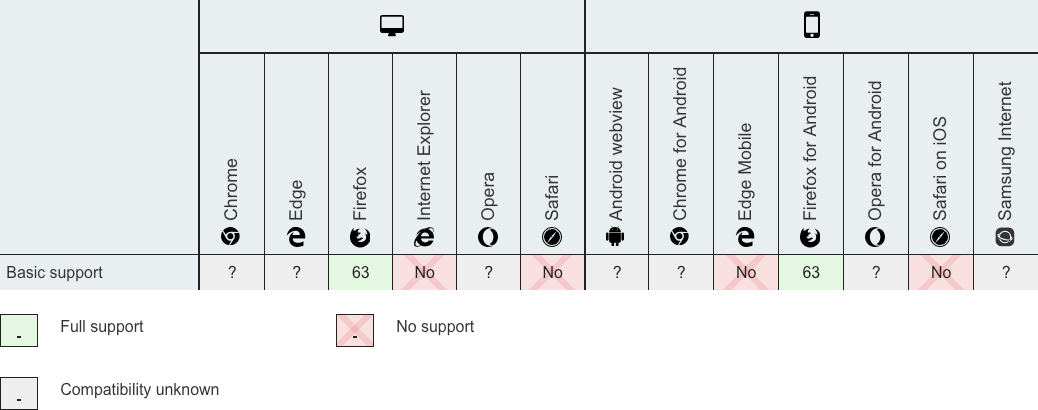
How To Interpret The New Status Information Issue 4650 Mdn Browser Compat Data Github
1 Answer1 Active Oldest Votes 4 The column gap is only changing sizes because you set a hard width on the columns You can't have a fluid layout with all hard set widths, something has to be fluid Here is an example with fluid columns and consistent gaps p { columnwidth 240px;Here we combine gridtemplateareas header header header sidebar main main with gridtemplatecolumns 50px 0px In this situation, the gridtemplateareas defines 3 columns, while the gridtemplatecolumns only defines 2 column widthsIf you want to separate the columns in your page for a clear visual look, Margin as Gap Type does do the trick Wrap it up Gap Type and Column Gap are two important elements you should know well




Mdn Browser Compatibility Report Modern Web Development With Chrome By Paul Kinlan




Css Grid Row Gap Not Working
CSS Gap Space with Flexbox CSS Flexbox and CSS Grid are fantastic tools available for managing layout on the Web Flexbox handles singledimensional layouts very well, while CSS Grid handles twodimensional layouts with columns and rows Often we want to add space between the items within our layoutIn order to adjust the columns gap in Elementor 1 Select the section you want to change/remove the gap from columns of it, so that a dashboard on the left will emerge with the section's settings 2 In Layout tab, look for Columns Gap option 3 If you want to remove the gap entirely from all columns of the section, select No GapMeter Meters are visual representations of a quantity or an achievement Their progress is determined by user actions, rather than system actions install yarn add @adobe/reactspectrum version 312 usage import {Meter} from '@adobe/reactspectrum'




Flutter Layout Grid 0 6 3 Flutter Package




Rachel Andrew Coming To Firefox In Firefoxnightly You Can See The Column Gap And Row Gap Properties Working In Flexbox T Co Xaccrzmr5p T Co Ha2ogu2xpl
And set border0px for the first columnThe Flex component can be used to layout its children in one dimension with flexboxAny React Spectrum component can be used as a child, and Flex components can be nested to create more complex layouts In addition to the properties widely supported by CSS, React Spectrum also shims the gap property, along with rowGap and columnGapThese properties make it much easier toA String, representing the columngap property of an element CSS Version CSS3 Related Pages CSS3 tutorial CSS3 Multiple Columns CSS reference columngap property Style Object COLOR PICKER LIKE US Get certified by completing a course today!




Css Grid Row Gap Not Working Supporting Grid Gap




Spacing Between Columns In A Table Stack Overflow
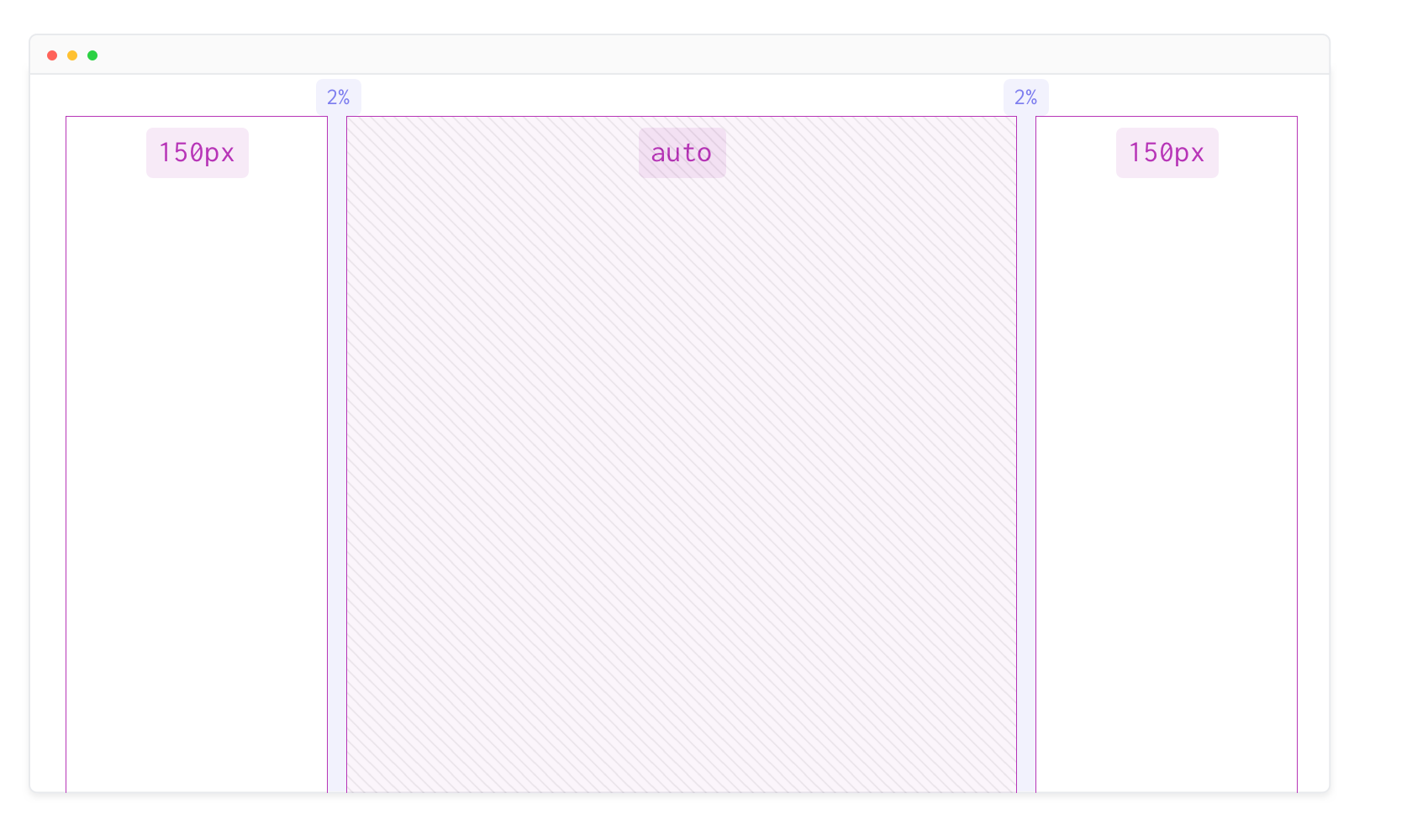
The auto keyword will give the left side a share of the remaining space When combined with marginright auto, it will center the element, if a fixed width is defined First itemObviously, Margin creates room between every single column while in case of Padding, the Column Gap is the distance between the 2 elements inside each of them Remember this!Definition and Usage The gridcolumngap property defines the size of the gap between the columns in a grid layout Note This property was renamed to columngap in CSS3 Default value



Css Examples Grid Based Rwd Html At Master Mdn Css Examples Github




G R I D G A P D I F F E R E N T C O L U M N G A P S E T Zonealarm Results
Defines the gutter between the columns of a grid container default gridcolumngap 0;Columngap 该 CSS 属性用来设置元素列之间的间隔 大小。 columngap 一开始是 Multicolumn 布局 下的特有属性,后来在其他布局中也使用这个属性。 如 Box Alignment 中的表述,该属性已经在Multicolumn(多列布局)、Flexible Box(弹性盒子)以及 Grid layouts(网格布局)中使用。Unlike columngap, columnrule doesn't take up space If the columnrulewidth is thicker than the columngap then the rule will expand underneath the columns The vertical rule will only exist between columns that have content




Inspect Css Grid In Microsoft Edge Devtools Microsoft Edge Development Microsoft Docs



Grid Row Gap And Grid Column Gap Issue 5260 Fyrd Caniuse Github
— When used in a grid layout, specifies the named grid area that the element should be placed in within the grid See MDN gridColumn Responsive <} The columns property will accept columncount, columnwidthThe CSS columngap property specifies a fixedlength gutter between columns in a container, adding space between them It specifies spacing between columns, separating boxes in the container’s inline axis similar to inlineaxis margin You can specify the column gap to be either normal or to be a specific size (for example, a value of 30px would create a column gap of 30




How To Create A Grid In Html Css Simple Examples



Column Gap Css Tricks




Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium




Flex React Spectrum




Mdn Browser Compatibility Report Modern Web Development With Chrome By Paul Kinlan



Css Grid The Grid Prefix Has Been Dropped From The Gap Properties Issue 1036 Postcss Autoprefixer Github




Why Does My Column Gap Get Smaller When I Increase The Width Of My Container Stack Overflow




Css Column Rule Color Property Geeksforgeeks




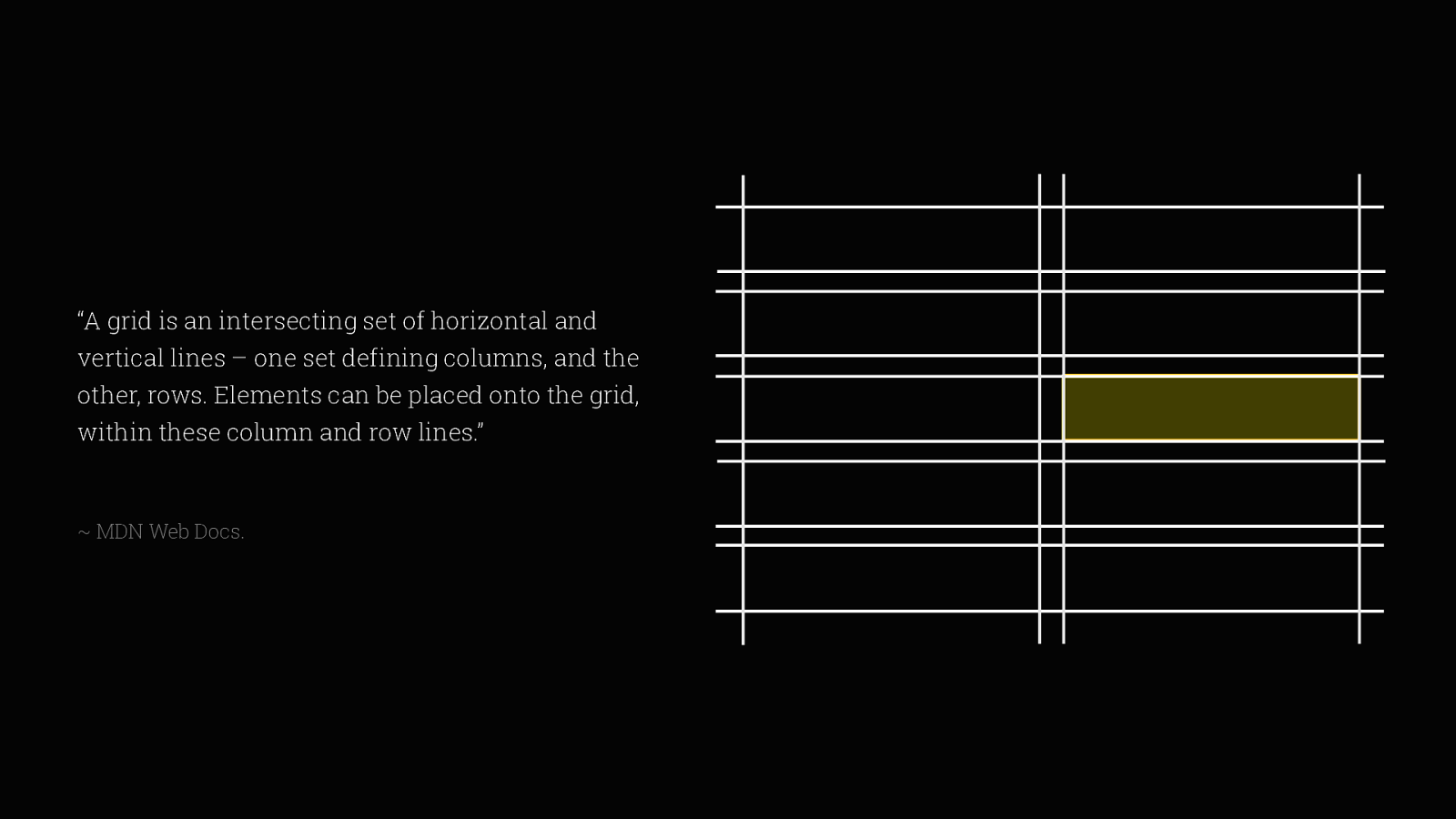
Basic Concepts Of Grid Layout Css Cascading Style Sheets Mdn




Working With The Css3 Multi Column Layout Module Techrepublic




Learn Css Grid Dev Community




Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open



Hd限定 Column Gap Chrome Minecraftの最高のアイデア




How And When To Use Css Multi Column Layout Develop Paper




Mdn Browser Compatibility Report Modern Web Development With Chrome By Paul Kinlan




Building Challenging Layouts With Css Grid




Css Grid Cheat Sheet By Citguy Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion




A Complete Guide To Css Grid Codrops Css Reference




Css Grid What You Need To Know To Fully Exploit Its Potential By Vaiz Medium




Css Grid Level 2 Subgrid Is Coming To Firefox Slacker News




Using Css Grid Supporting Browsers Without Grid Smashing Magazine




Grids Learn Web Development Mdn




Getting Started With Css Grid Layout By Mazen Swar Medium




Tailwindcss Multiple Columns Npm




Responsive Columns With Css Grid Daniel Salvado Website



Css Gap Property Tutorial Cute766




Gap Css Tricks




Css Grid Column Gap Property Geeksforgeeks




12 Grid Layout Programmer Sought




I Want To Insert Into Table With Column Data In A Gap Of 1000 Stack Overflow




Css Grid Layout Joshua Bowen S Notes




How To Create A Grid In Html Css Simple Examples




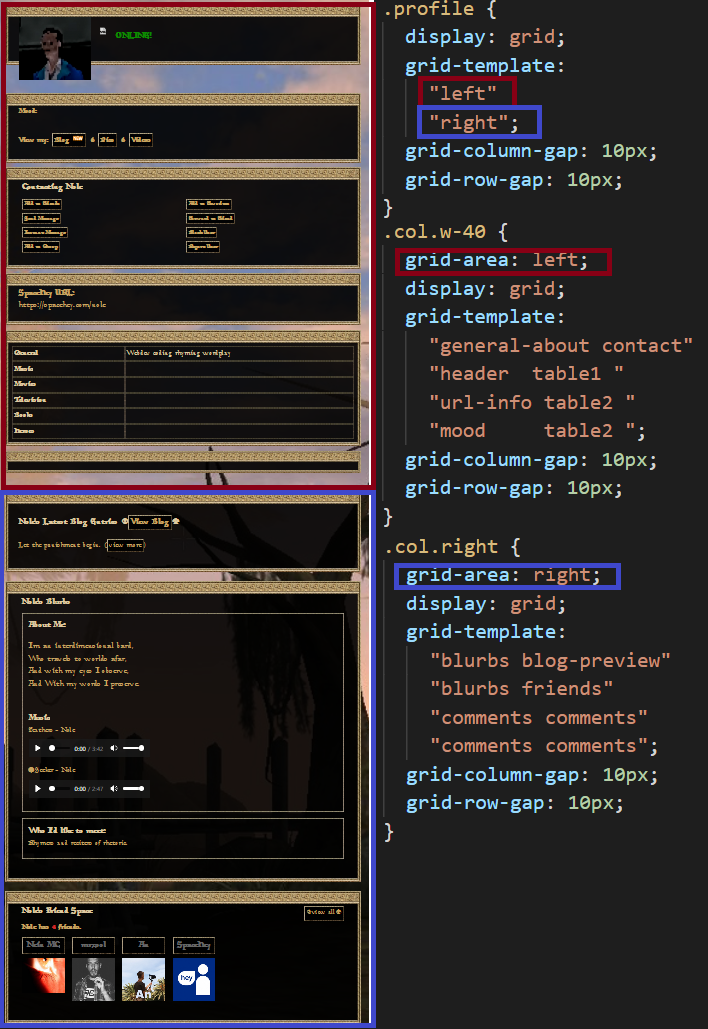
The Chronicles Of Griddick Or Using Grid To Change Your Profile Layout Nole S Blog Spacehey Com




Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open




Prototyping Layout With Css Grid Refresh Dc Speaker Deck




Css Gap Property Tutorial Cute766




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




How To 12 Column Grid Library From Scratch Abhishek Nagekars Blog




How To Create A Grid In Html Css Simple Examples




Three Columns Same Height Stephen Walker




Mdn Browser Compatibility Report Modern Web Development With Chrome By Paul Kinlan




Auto Placement In Css Grid Layout Css Cascading Style Sheets Mdn




Css Gap Property Tutorial Cute766




12 Grid Layout Programmer Sought




Auto Placement In Css Grid Layout Css Cascading Style Sheets Mdn




G R I D G A P Zonealarm Results
/transform-functions-translatex_2.png)



Translatex Css Cascading Style Sheets Mdn




The Noob S Guide To Css Grid Logrocket Blog




Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium




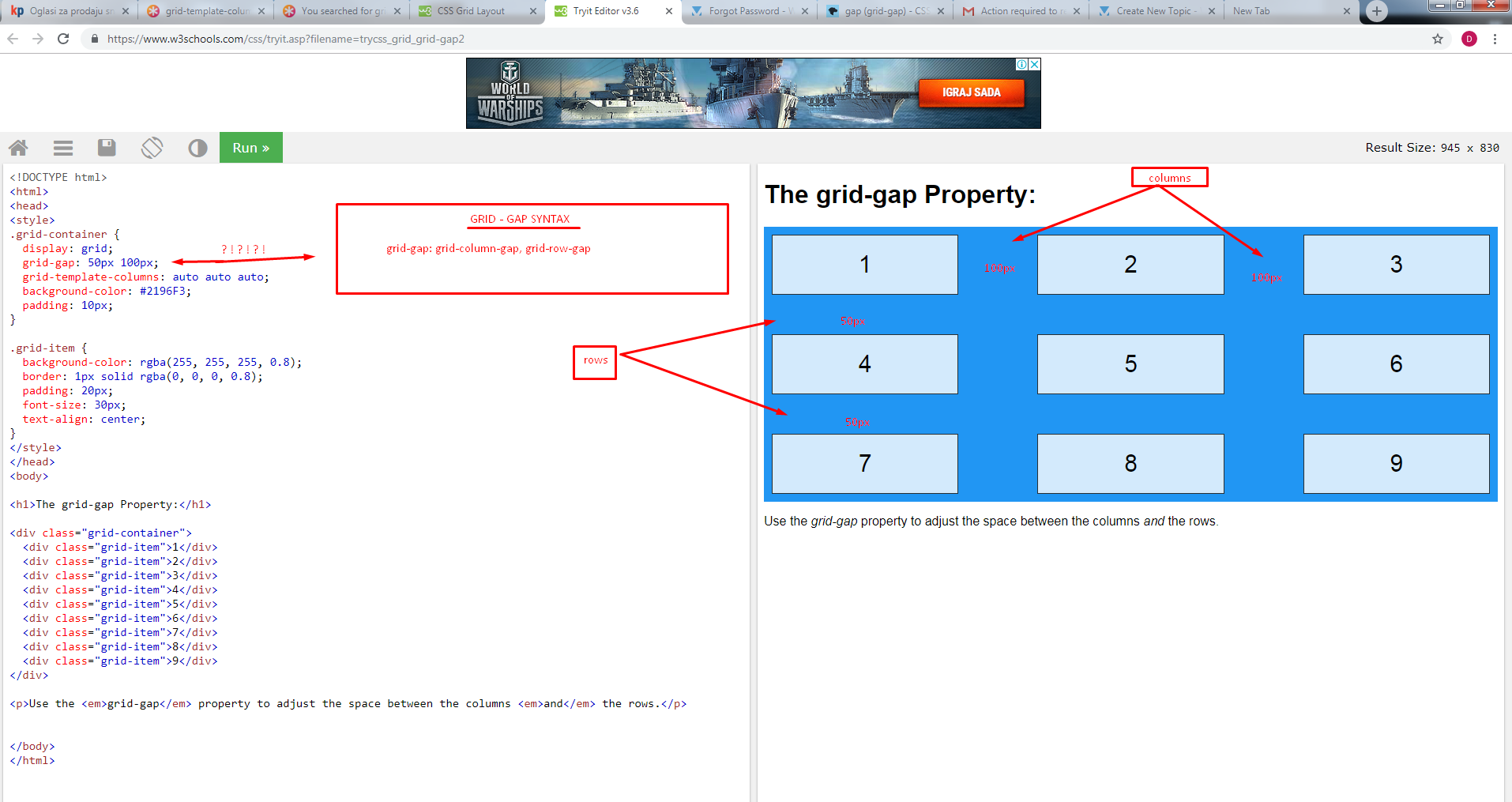
Grid Gap Syntax General W3schools Forum




Grid Gap Only Updates The Width Of One Side Stack Overflow



G R I D G A P D I F F E R E N T C O L U M N G A P S E T Zonealarm Results




Styled Css Grid




Mdn Browser Compatibility Report Modern Web Development With Chrome By Paul Kinlan




Css Grid Creates An Imaginary Column Stack Overflow




Design Systems And Css Grid 24 Ways




Column Layouts Css Cascading Style Sheets Mdn




G R I D G A P D I F F E R E N T C O L U M N G A P S E T Zonealarm Results




Auto Sizing Columns In Css Grid Auto Fill Vs Auto Fit Css Tricks




Safari 14 1 Adds Support For Flexbox Gaps Css Tricks




The Css Grid Enchiridion Developer Handbook To Css Grid By Stephen Koo Stephen Koo Medium




Subgrid Codrops




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Css Gap Property For Flexbox




Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium




Css Grid Creates An Imaginary Column Stack Overflow



0 件のコメント:
コメントを投稿